איך מקטינים DOM על מנת לשפר את מהירות האתר
אחת מהשגיאות הנפוצות בכלי בדיקת מהירות האתר היא DOM גדול מידי. על מנת לגשת ולטפל בבעיה זו, תחילה עלינו להבין מה זה DOM ולהכיר את התהליכים שנוצרים כתוצאה ממנו. בכל בדיקה בכלים GTMATRIX וב PageSpeed Insights נקבל שלושה נתונים:
- סהכ רכיבי DOM
- עומק DOM מירבי
- מקסימום רכיבי צאצא
מה זה DOM ?
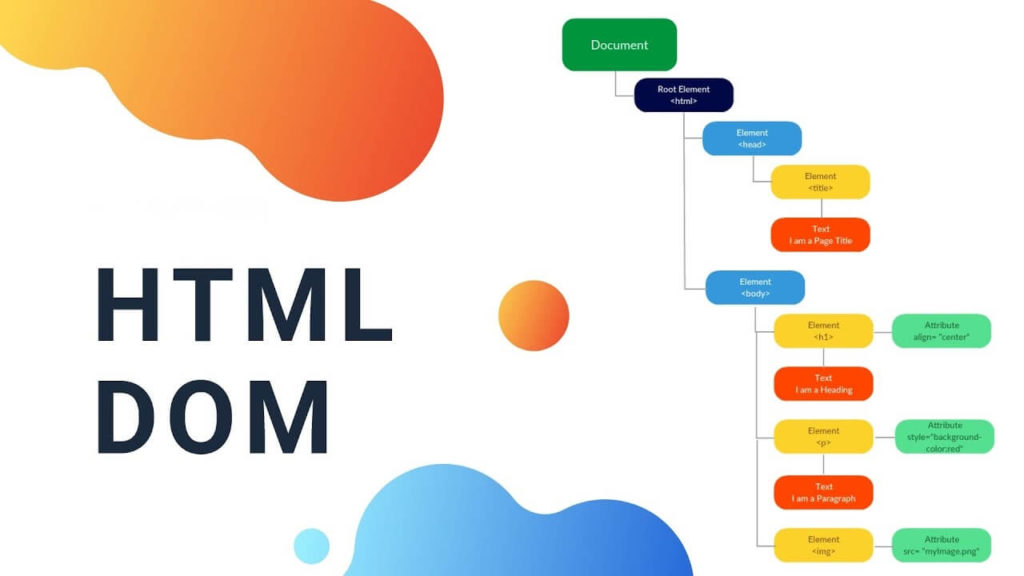
DOM נוצר כאשר דף באתר נטען ויוצר פריסת עץ של אלמנטים HTML . ניתן לדמות זאת לעץ רחב עם ענפים היוצאים מהגזע, ועלים היוצאים מהענפים.
באמצעות אלמנטור אנחנו בונים כל דף ודף באתר החל מאזורים, ומהם מסתעפים אזורים, ובכל איזור אלמנט אחד או כמה אלמנטים כגון: תמונה, אייקון, טקסט ועוד אלמנטים רבים המצויים באלמנטור. סהכ רכיבי ה DOM יהיו סך הרכיבים בהם השתמשנו על מנת לבנות את הדף, כגון: אזורים, עמודות ואלמנטים כגון תמונה, טקסט וכו. עומק ה DOM מירבי הוא המרחק בין כל צומת לאלמנט השורש. לדוגמא: המרחק בין אלמנט תמונה לאיזור המשוייך אליה. מקסימום רכיבי צאצא הם סך האלמנטים שנמצאים מתחת לכל צומת אב. לדוגמא: כל האייקונים, התמונות והטקסטים המשוייכים לעמודה מסויימת. ברגע שהבדיקה מזהה DOM הגדול מ 818 היא נצבעת באדום ב PageSpeed Insights או מורידה את הניקוד ב GTMATRIX ומסומן בצבע כתום או אדום לפי עומק הבעיה. עומק DOM מירבי ומקסימום רכיבי צאצא מושפעים מסך רכיבי ה DOM .
מה ההשפעה של גודל ה DOM על מהירות טעינת הדפים?
- ככל שיש יותר אזורים, עמודות ואלמנטים בדף, וכפועל יוצא מכך גם צמתים רבים כפי שהסברנו בפרק הקודם, יש יותר בקשות לטעינת קוד, דבר שמאט את מהירות טעינת הדף.
- העברת כמות נתונים גדולה, היא מגבירה את כמות הנתונים המועברים דרך הרשת וכתוצאה מכך גדל זמן ה TTFB זמן טעינה של הבייט הראשון, עליו נרחיב במאמר אחר.
- ככל שמבנה ה DOM מסובך יותר, נדרש זמן רב יותר לחישוב המיקום של האלמנטים והאינטראקציה בינם לבין שורשם, מה שדורש זמן עיבוד יקר וגדול יותר.
- ככל שרכיבי ה DOM רבים יותר, השימוש בזכרון גדל באופן משמעותי ועלול להשפיע לרעה על יכולות הזכרון במכשירי הגולשים
אז אחרי שלמדנו מה זה DOM הבה ניגש לפעולות הנדרשות
איך מקטינים ומשפרים את רכיבי ה DOM ?
באלמנטור ערים לבעיית ה DOM וכבר אפשר לראות בגרסאות החדשות, אפשרות לביצוע פעולות לשיפור הdom . בלוח הבקרה יש לגשת ל: אלמנטור > הגדרות > ניסויים ולהפעיל את שתי הפעולות הבאות:
- פלט DOM שעבר אופטימיזציה
- טעינת נכסים משופרת
הפעולות הבאות יעשו על ידי בונה האתר או האדם המשפר את מהירותו באם יש לו ידע מספיק בבניית אתרים
- לצמצם את כמות האזורים, העמודות והאלמנטים במידת האפשר
- לצמצם את כמות התוכן בעמוד, כמובן מבלי לפגוע בעיצוב ובתוכן חשוב לתצוגה
- להקטין את כמות הפוסטים בעמוד למקסימום 10 פוסטים ולהוסיף מעברי עמוד ממוספרים או כפתור המשך קריאה, כנל לגבי מוצרים בחנות אינטרנטית
- הקטנת כמות התגובות בעמוד על ידי הוספת מעברי עמוד ממוספרים או כפתור המשך קריאה, כנל לגבי מוצרים בחנות אינטרנטית
- הגבלת פוסטים או מוצרים קשורים ל 4 בלבד
- לוודא בנייה דף פשוטה ולא מורכבת
- לאפשר טעינה עצלה לסרטוני וידאו, סליידים, תגובות וקבצי לוטי ( אנימציה )